Các khía cạnh kỹ thuật bạn cần phải nắm vững để sử dụng đúng công thức tạo ra trang web một trang hiệu quả. Hãy cùng xem một số tính năng giúp các trang web một trang của bạn vận hành hiệu quả và cách bạn có thể thiết kế chúng:
1. Hành trình ngắn gọn và câu chuyện thương hiệu
Các trang web kinh doanh điển hình mà bạn thiết kế thường sẽ bao gồm các trang như: Trang chủ, Giới thiệu và Liên hệ, cũng như các trang giới thiệu các dịch vụ hoặc sản phẩm của công ty. Trừ khi bạn đang xây dựng các trang đích bán hàng thực sự dài, nếu không bạn nên sử dụng khoảng 400 đến 600 từ trên mỗi trang.
Đương nhiên "lòng tham của con người luôn vô hạn" và bạn vẫn còn rất nhiều nội dung để khách truy cập của bạn mà bạn muốn khách hàng xem. Đương nhiên khó mà nhồi nhét tất cả, nên việc khéo léo chọn lọc nội dung vô cùng quan trọng và điều đó có thể khiến việc xem một trang web trở thành một trải nghiệm tuyệt vời.
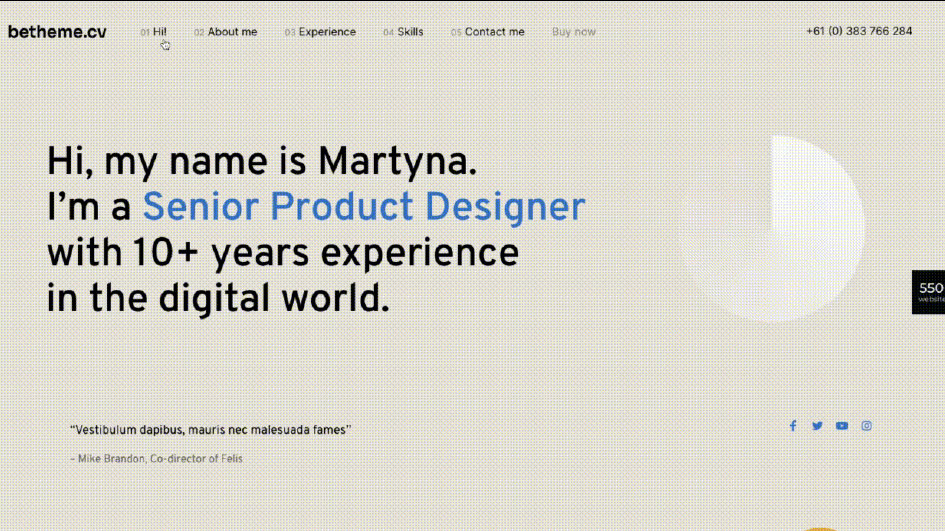
Trong một số trường hợp bạn nên treo menu chính luôn ở vị trí top của màn hình. Người dùng sẽ được di chuyển tới mục họ cần như ảnh mô tả bên dưới.

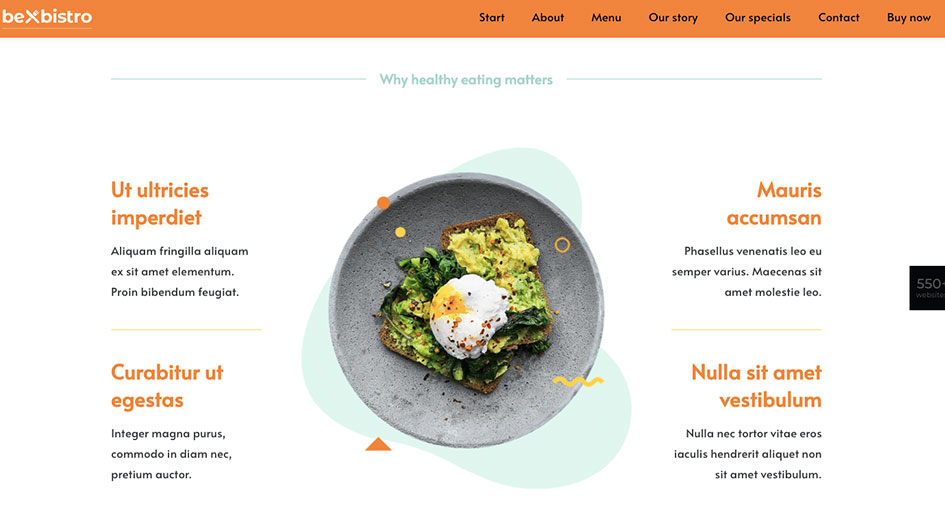
Lưu ý cách tất cả các khối nội dung cho một điểm chính nên bố cục ngắn gọn và hấp dẫn về mặt hình ảnh:
- Danh mục sản phẩm/dịch vụ nổi bật
- Giới thiệu doanh nghiệp
- Câu hỏi thường gặp
- Biểu mẫu liên hệ
Dưới đây cũng là một mẫu web một trang đơn giản và được tối ưu nội dung tốt:

Chỉ cần luôn luôn nhớ có một thanh điều hướng cố định để khách truy cập biết chính xác có bao nhiêu nội dung trên trang.
2. Điều hướng phi truyền thống có thể tạo trải nghiệm độc đáo
Thông thường, quy tắc các nhà làm web hay sử dụng là điều hướng trang web phải tuân theo một trong hai kiểu:
Logo ở bên trái, liên kết menu điều hướng ở bên phải.
Logo ở bên phải, liên kết menu điều hướng ở bên trái.
Đương nhiên chắc chắn có một số lý do tại sao cách bố trí này lại có lợi cho trải nghiệm người dùng. Tuy nhiên, nó phụ thuộc vào khả năng dự đoán của bạn về sự thoải mái của việc điều hướng ở đúng nơi khách truy cập mong muốn, bất kể họ kết thúc ở đâu trên trang web của bạn.
Tuy nhiên, với trang web một trang, đây là một trong những quy tắc mà bạn có thể tạo ra sự khác biệt nhất định, miễn là bạn có cách giữ cho điều hướng luôn dễ sử dụng.
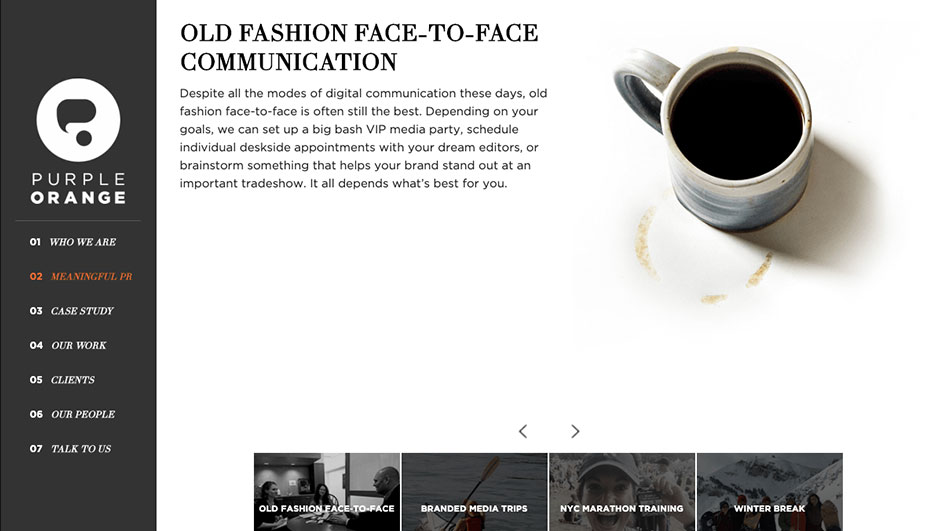
Có một số ví dụ tuyệt vời về các trang web một trang đã thực hiện điều này, đó là chọn thanh điều hướng bên trái, cách điệu và có chứa các liên kết đến các phần khác nhau của trang. Dưới đây là một ví dụ minh họa về điều đó:

Và thêm một ví dụ khác:

Nếu bạn đang cố gắng làm cho một thương hiệu nổi bật, đây là một tùy chọn bố cục sang trọng đơn giản đáng để thử nghiệm.
3. Kể một câu chuyện trực quan ấn tượng hơn
Một trong những vấn đề khi xây dựng một trang web bằng WordPress là bạn luôn phải lo lắng về việc các quyết định thiết kế của mình ảnh hưởng đến tốc độ như thế nào. Ngay cả khi mã được tối ưu, hình ảnh thường không phải là vấn đề cần phải xử lý.
Nhưng khi trang web của bạn chỉ chứa một trang, điều này có nghĩa là hình ảnh không phải là vấn đề quá quan trọng (miễn là bạn nén và thay đổi kích thước chúng hợp lý và đúng cách). Chỉ khi bạn tiếp tục thêm các trang, sản phẩm và dịch vụ, bạn mới phải thu nhỏ nội dung hình ảnh của mình.
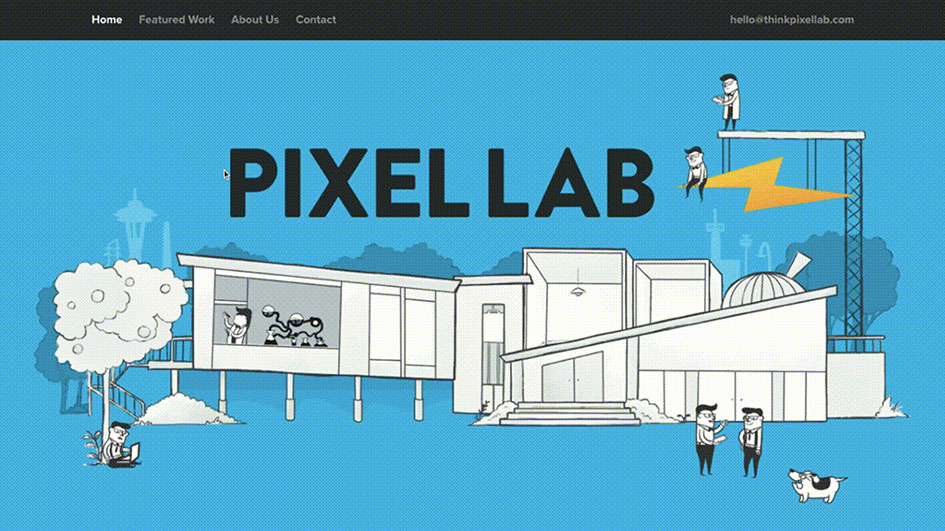
Vì vậy, nếu thương hiệu của bạn có một bản sắc trực quan mạnh mẽ và bạn muốn trang web thể hiện điều đó thông qua hình ảnh, thì trang web một trang là một nơi tuyệt vời để làm điều đó.
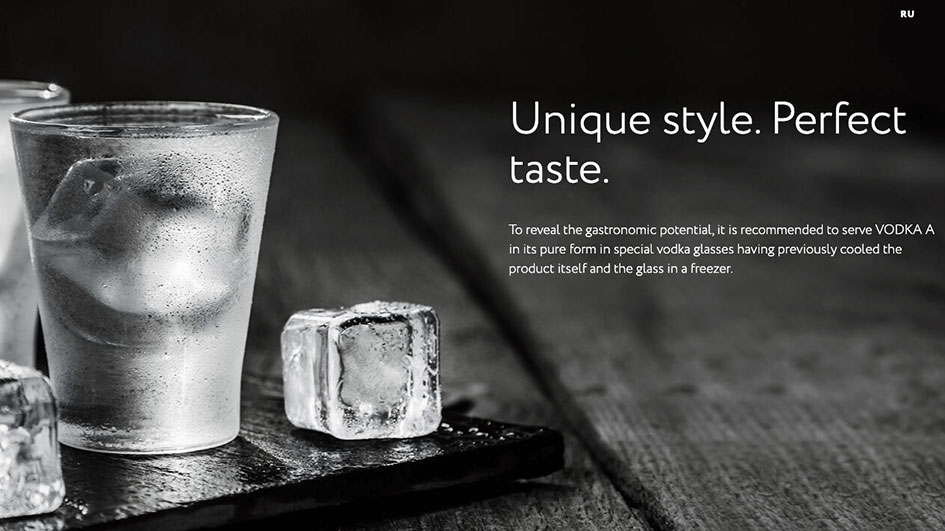
Chỉ cần nhớ giữ cân bằng tốt giữa văn bản và hình ảnh như ví dụ về trang giới thiệu rượu Vodka bên dưới:

Không có lý do gì để một công ty phân phối rượu phải gò bó trong các lời giới thiệu rườm rà khi những bức ảnh sản phẩm đủ sức truyền đạt một cách hiệu quả đến người dùng những gì liên quan đến sản phẩm.
Trên thực tế, kiểu trang đơn, nặng về hình ảnh này sẽ hoạt động tốt cho bất kỳ nhà cung cấp nào có lượng sản phẩm nhỏ tồn kho mong muốn bán hết nhanh như: thực phẩm đồ uống, sản phẩm chăm sóc sức khỏe và sắc đẹp... Và bạn có thể tham khảo thêm ví dụ bên dưới: